Table of content
SHARE THIS ARTICLE
Is this blog hitting the mark?
Contact Us
Playwright is one of the great tools that always ensures computer programs work correctly. It is an open-source framework for automating tests.
According to Wikipedia, Javascript is the most popular language, and it’s used on about 98.7% of all websites as of 2023. Playwright is mostly used with javascript and can be used with a lot of different computer languages.
Users of Playwright can control web browsers like Chrome, Edge, Firefox, and Safari in the same way that they use their mobile phones to take pictures, record videos, or interact with others on social media. Playwright can take snaps of web pages, record videos of website activities, and even analyze how a website communicates with other computers on the internet.

Software development today typically relies on automated testing. People prefer playwright because it is fast, reliable, and can handle tasks like running tests quickly and handling multiple tasks simultaneously. Choosing the right tool, like Playwright, is crucial to making sure automated testing works well in your digital transformation journey.
Table of Content
- What is Playwright
- Features of Playwright Testing
- Installation
- Writing Tests
- Test Execution
- Test Automation workflow
- Debugging
- Reporting
- Best Practices
- FAQs
What is Playwright Testing? - Trust us, you'll figure it out quickly
Microsoft created Playwright, an open-source, cross-browser automation library for end-to-end testing for web applications across different browsers.
Playwright allows developers and testers to write automation scripts in multiple programming languages, like TypeScript, JavaScript, Python,.NET, Java, and C#.
And supports various web browsers, e.g., Chromium (Google Chrome), Firefox, and WebKit (Safari).
It provides a unified API for interacting with web pages and is designed to make it easier to perform tasks like clicking buttons, filling out forms, and navigating between pages during testing.
Playwright has about 55.2k stars, 3k forks, and nearly 38k users on GitHub at the time of writing this blog.
Features of Playwright Testing - 11 rows full of interesting aspects
- Cross-Browser Support: Playwright can be used with multiple web browsers, such as Chromium, Firefox, and WebKit, which lets you test your web application on various browser engines.
- Multiple Programming Languages: Using popular programming languages like Javascript, Typescript, Python, and C# to write tests in Playwright attracts a wide range of developers.
- High-Level API: Playwright provides a high-level, user-friendly API that makes complex browser actions simpler to write and manage in test scripts.
- Advanced Interactions: Clicking, typing, hovering, file upload, and other operations are available in Playwright to imitate user interactions.
- Device Emulation: It allows you to evaluate the responsiveness of your web application by simulating multiple devices, screen sizes, and orientations.
- Geolocation Simulation: You can test location-based features in your app by simulating different geolocations.
- Page Navigation: Playwright lets you switch between pages, keep track of your past, and handle URLs to create real user experiences.
- Parallel Test Execution: Playwright lets you run tests at the same time, which can speed up the testing process a lot, especially if you have a lot of tests to run.
- Headless and Headful Modes: You can run tests in headless mode, which is faster because there is no GUI, or in headful mode, which lets you see the web interface while testing.
- Screenshots and Videos: During test execution, Playwright can take photos and record videos, which helps with bug fixing and test documentation.
- Continuous Integration (CI) Support: Playwright is made to work well with CI/CD workflows, so you can include automated testing in your development routine.
Also read: Top 5 Automated Testing Tools for Web Apps (with Pros and Cons)
Installation Process - Navigate Wisely
You'll need to follow a series of steps to install and use Playwright on both Windows and Linux. Playwright is a Node.js library designed for automating web browsers, so it's important to have Node.js installed on your system. Here's a detailed guide for both Windows and Linux:
Windows Installation:
Install Node.js:
- Go to the official Node.js website.
- Download the LTS (Long Term Support) version for Windows.
- Run the installer and follow the installation instructions.
- Open a Command Prompt or PowerShell: Press Win+R, type cmd or powershell, and press Enter.
- Install Playwright: In the Command Prompt or PowerShell, execute the following command to install Playwright globally:

Install a Browser:
- Playwright supports several browsers, including Chromium, Firefox, and WebKit. You should have at least one of them installed. To install Chromium (which is recommended), follow these steps:

Linux Installation (e.g., Ubuntu):
Install Node.js:
- Open a terminal.
- Update your package list:

Install Node.js and npm:

Install Playwright:
- In the terminal, run the following command to install Playwright globally:

Install a Browser:
- Playwright supports various browsers, including Chromium, Firefox, and WebKit. You should install at least one of them. To install Chromium (which is recommended), follow these steps:

If you prefer a different browser engine, you can substitute "chromium" with "firefox" or "webkit."
- To confirm that the installation is successful, execute the following:

MacOS Installation:
Install Homebrew:
- Homebrew is a package manager for macOS that makes it easy to install various software packages. You can install it by running the following command in your terminal.

Install Node.js:
- You can install Node.js using Homebrew by running the following command in your terminal.

Install Playwright:
- Open your terminal and run the following command to install Playwright globally.

Install a Browser:
- Playwright supports multiple browsers (Chromium, Firefox, and WebKit). To install Chromium, run

You can replace “chromium” with “firefox” or “webkit” if you prefer a different browser engine.
Verification:
- To verify that Playwright has been installed successfully, you can run the following command.

Running Playwright:
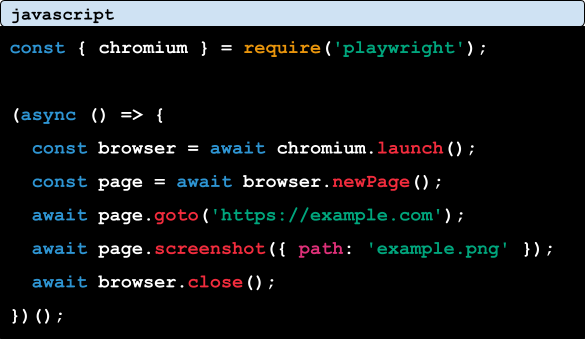
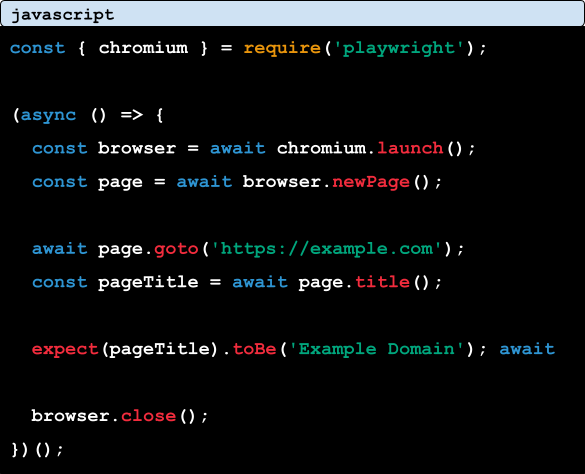
Now that you've got Playwright installed, you can begin using it to automate web browser actions in your Node.js scripts. Here's a simple example to kickstart your journey:

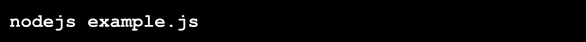
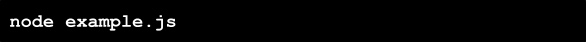
Save this code to a JavaScript file (for example, example.js) and execute it using Node.js.
Windows:

Linux:

MacOS:

This script will open a Chromium browser, go to 'https://example.com', capture a screenshot, and then shut down the browser.
“You can find more information and examples in the Playwright documentation.”
Writing Tests - Think twice before you type
Test Plan: Create a complete test approach that defines the testing aims, circumstances, and individual test cases.
Test Structure: Write well-structured and detailed test scripts for interacting with web pages using Playwright’s API.
Selectors: Selectors are used to locate elements on a web page. Playwright provides various methods to select elements, such as page.locator(), page.$(), page.$$(), etc.
- page.$(selector): Finds the first element that matches the selector.
- page.$$(selector): Finds all elements that match the selector.
- page.locator(selector): Creates a locator that can be reused to find elements.
Assertions: Add meaningful assertions to confirm that the web application functions as intended.

Also read: Various Types of Test Case Design Techniques
Test Execution
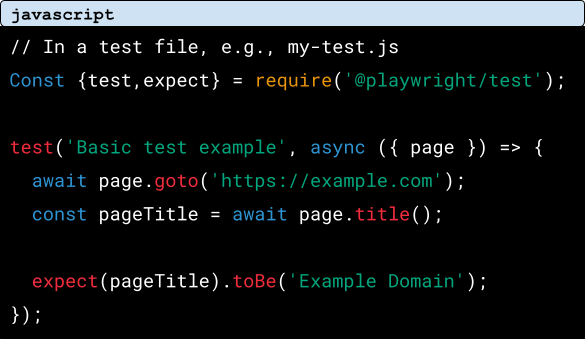
Playwright enables you to run tests efficiently in different environments. You can use Playwright's test runner for test execution. Here's an example of running tests using Playwright's built-in test runner:

You can run the tests by using (npx playwright test).
Test Automation Workflow
Managing your test automation workflow involves establishing a structure for your tests and integrating them into your development pipeline. Here's an example of what your Playwright test automation workflow could look like:
- Test File Structure: Arrange your test files in a structured directory hierarchy, like by feature or module.
- Continuous Integration (CI): Set up your CI/CD pipeline to automatically run Playwright tests whenever there are code changes.
- Version Control: Employ Git for version control to keep track of changes made to your test code.
Debugging - The playwright is good at searching for a needle in a haystack.
Debugging is vital for spotting and resolving problems in your tests. Playwright provides debugging features:
- Logging: Include log statements in your tests to collect information. For Example:

- Debugging Tools: Employ Playwright's debugging tools, like browserContext() and page.evaluate(), to examine elements and variables.
- Interactive Debugging: Get hands-on with debugging by using Playwright's --inspect flag to halt test execution at breakpoints.

Reporting
- Test Report Generation: Regarding in-depth and thorough test result summaries use tools like jest’s built-in reporter or alternative reporting libraries to generate customized test reports.

- Logging: Maintain a log of test execution details for the purpose of debugging and keeping a record of audits.
Best Practices - 3 ways to polish your testing skills
- Modularity: To keep your codebase clean and well-organized, it’s a good practice to make test parts and setups that can be reused again.
- Test Data: A test data management method can be used to maintain test data separate from your test scripts.
- Error Handling: Implementing a robust error-handling method is important to manage unexpected errors that may occur during test execution.
Also read: Key Benefits of Automation Testing Frameworks
Continuous Learning - Every full stop is a new start for the new update.
- Playwright is an excellent tool for automating browser tests, and it has plenty of useful capabilities for testing online applications. To ensure that your web apps are top-notch, do things the proper way, such as writing clear and tidy code and including testing as a regular part of your development process.
- But here's the catch: testing isn't a one-time event. It's like our favorite Indian dish: it improves with time as we add different spices and flavors. So, constantly be willing to learn and enhance your testing abilities. Maintain your commitment to improving your testing processes, and you will see improved outcomes for your web apps over time. Just like how our recipes improve with each attempt!
QAble is a prominent automation testing company in India, offering comprehensive automation testing services. Selecting the perfect automation web testing tool for your product can be tricky. It’s crucial to think about what you need, your budget, and whether it works with your system. We offer a wide range of testing services including Playwright to ensure your web apps are top-notch and thoroughly tested for quality.
Discover More About QA Services
sales@qable.ioDelve deeper into the world of quality assurance (QA) services tailored to your industry needs. Have questions? We're here to listen and provide expert insights


Nishil Patel is the Co-founder of QAble, delivering advanced test automation solutions with a focus on quality and speed. He specializes in modern frameworks like Playwright, Selenium, and Appium, helping teams accelerate testing and ensure flawless application performance.
.svg)














.webp)
.webp)
.png)
.png)











.png)



.png)

.png)

.png)






.jpg)













.webp)

